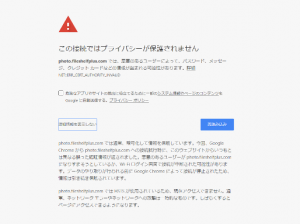
HTTPSサイトのテストのため、以前作成した手順で作成した自己署名証明書を使用して chrome(61.0) からアクセスしたところ、このようなプライバシーエラーの画面となってしまいました。

Edgeでアクセスすると「このサイトでは安全ではありません」の画面となり、「webページへ移動」をクリックすると、証明書エラーとなるもののサイトの画面は表示されます。
Firefox(55.0.3)では「安全な接続ではありません」の画面となり、サイトへのアクセスはできませんでした。以前のFirefoxは「例外を追加」ボタンがあり、このボタンをクリックするとサイトへのアクセスはできていましたが、最新版では「例外を追加」ボタンも無くぜんぜんダメですね。
まずChromeから調べてみると、バージョン58のセキュリティ更新(2017/5/8)により、SSL証明書の Common Name(CN) は、Subject Alernative Name(SAN) にしなければならないとありました。RFC2818(HTTP Over TLS)によると、CommonNameは推奨しない、subjectAltNameを推奨するとのこと。CommonNameはChromeのセキュリティバグの原因となっていたため、修正を行ったということのようです。
それでは、改めて「SAN対応のSHA-2自己署名証明書」を作成してみます。
環境
CentOS 7.3.1611
OpenSSL 1.0.1e-fips 11 Feb 2013
nginx/1.10.2
chrome 61.0.3163.79
Edge 40.15063.0.0
Firefox 55.0.3
秘密鍵の生成
openssl genrsa -aes128 -out mycert_key_secret.pem 2048
genrsa RSA形式の秘密鍵を作成する
-aes128 128ビットAES方式で暗号化する
2048 2048ビットの鍵にする
Generating RSA private key, 2048 bit long modulus ......+++ ..........................................+++ e is 65537 (0x10001) Enter pass phrase for mycert_key.pem:パスフレーズを入力する Verifying - Enter pass phrase for mycert_key.pem:パスフレーズを入力する
ApacheやNginxではパスフレーズを解除した秘密鍵を使用することにします。
openssl rsa -in mycert_key_secret.pem -out mycert_key.pem
Enter pass phrase for mycert_key_secret.pem:パスフレーズを入力する writing RSA key
SAN対応
openssl.cnf を作業用ディレクトリにコピーして、subjectAltName にサイトURLを指定します。
cp /etc/pki/tls/openssl.cnf my_openssl.cnf vim my_openssl.cnf
次のように[SAN]セクションと[ alt_names ]セクションを追記します。複数のDNS名(ホスト名)を指定することができます。
............................. [ SAN ] subjectAltName = @alt_names [ alt_names ] DNS.1 = abc.fileshelfplus.com DNS.2 = def.fileshelfplus.com
CSRの作成
SSL証明書を作成する元になる情報(組織名、サーバーアドレスなど)CSR(Certificate Signing Request)を作成します。
openssl req -new -key mycert_key.pem -sha256 -subj "/C=JP/ST=Tokyo/L=xxxx/O=xxxx/CN=abc.fileshelfplus.com" -out mycert_csr.pem
req CSRファイルを作成
-new 新規にCSRを作成する
-key 秘密鍵ファイルを指定する
-sha256 署名ハッシュアルゴリズムとして SHA-2 を使用する。
-subj Subjectを指定 C=国名 ST=都道府県名 L=市町村名 O=組織名 CN=サイトのURL
CSRファイル「mycert_csr.pem」が出力されました。
証明書(公開鍵)の作成
CA(認証局)が発行した証明書に相当する自己デジタル証明書を作成します。
openssl x509 -req -days 365 -sha256 -in mycert_csr.pem -signkey mycert_key.pem -extfile my_openssl.cnf -extensions SAN -out mycert_crt.pem
x509 X.509 形式の証明書を作成
-req CSRファイルを入力し署名して出力する
-days 証明書の有効期限を日数で指定する
-sha256 署名アルゴリズムとして SHA-2 を使用する
-in CSRファイルを指定する
-signkey 秘密鍵ファイルを指定する
-extfile SAN対応したmy_openssl.cnfを指定
-extensions SANを指定
自己証明書ファイル「mycert_crt.pem」が出力されました。
証明書(公開鍵)を確認してみる
openssl x509 -text -in mycert_crt.pem
Certificate:
Data:
Version: 3 (0x2)
Serial Number: 11904517889820230429 (0xa53557f2ad04831d)
Signature Algorithm: sha256WithRSAEncryption
Issuer: C=JP, ST=Tokyo, L=XXXX, O=XXXX, CN=abc.fileshelfplus.com
Validity
Not Before: Sep 5 11:06:07 2017 GMT
Not After : Sep 5 11:06:07 2018 GMT
Subject: C=JP, ST=Tokyo, L=XXXX, O=XXXX, CN=abc.fileshelfplus.com
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
Public-Key: (2048 bit)
Modulus:
00:e8:55:69:fd:77:f5:33:30:33:3f:90:19:72:b6:
.............................................
Exponent: 65537 (0x10001)
X509v3 extensions:
X509v3 Subject Alternative Name:
DNS:abc.fileshelfplus.com, DNS:def.fileshelfplus.com
Signature Algorithm: sha256WithRSAEncryption
4b:11:30:76:91:9a:b9:5d:ed:f8:7c:78:36:ae:09:48:45:2e:
......................................................
-----BEGIN CERTIFICATE-----
MIIDhTCCAm2gAwIBAgIJAKU1V/KtBIMdMA0GCSqGSIb3DQEBCwUAMGExCzAJBgNV
................................................................
-----END CERTIFICATE-----
Subject Alternative Name フィールドにDNS名(ホスト名)が登録されています。
自己証明書をnginxに設定
自己証明書と秘密鍵を証明書保存ディレクトリへコピー
cp mycert_crt.pem mycert_key.pem /etc/pki/tls/certs/.
Nginxの設定ファイルに自己証明書と秘密鍵を設定します。
vim /etc/nginx/conf.d/abc.conf
server {
..................................................
ssl_certificate /etc/pki/tls/certs/mycert_crt.pem;
ssl_certificate_key /etc/pki/tls/certs/mycert_key.pem;
..................................................
}
構文チェックしてから再起動します。
nginx -t systemctl restart nginx
自己証明書をChromeに設定
作成した自己証明書ファイル「mycert_crt.pem」をサーバーからダウンロードして クライアントPCの任意のフォルダに置きます。ここではダウンロード先を「C:\Temp\mycert_crt.pem」とします。
Chromeの設定を開き、詳細設定をクリックして下へ展開、「証明書の管理」をクリックします。

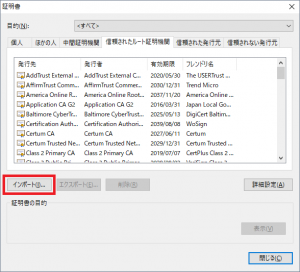
証明書ダイアログが表示されます。これはインターネットオプションから証明書をインストールするときのダイアログと同じWindowsの証明書ダイアログです。ChromeはOSの証明書ストアを利用しているからです。

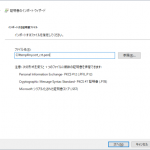
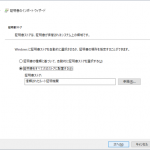
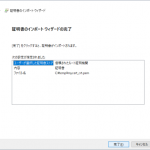
インポートボタンをクリックすると証明書のインポートウィザードが開きますので、画面に従ってダウンロードした証明書「C:\Temp\mycert_crt.pem」をインポートします。




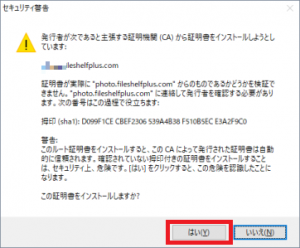
最後のセキュリティ警告ダイアログで「はい」をクリックしてインポートが完了します。
第三者が証明するものではありません。あなたが責任をもってこの自己証明書をルート証明書としてインストールするのですよ。「はい」。ということです。

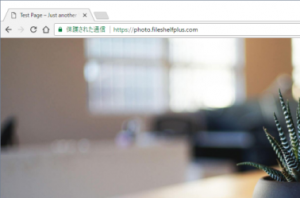
Chromeから自己証明書を設定したサイトURLを開いてみましょう、緑色の鍵マークで保護された通信と表示されています。正常にアクセスできました。

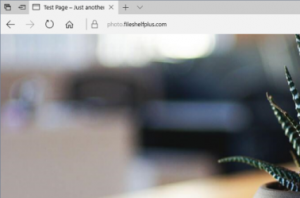
Edgeではどうでしょうか。鍵マークが表示され正常にアクセスできました。
EdgeもOSの証明書ストアを利用しているから正常にアクセスできて当然です。

Firefoxは自前の証明書ストアを持っていますので、自己証明書を設定したサイトURLは相変わらずエラー画面となります。
ところでFirefox52以降では、次のように設定変更すると、OSの証明書ストアを検索することができるようになっているようです。アドレスバーに「about:config」を入力して、
security.enterprise_roots.enabled=true
設定してみましたが、エラー画面「自己署名をしているためこの証明書は信頼されません。」となっていました。
Firefoxの証明書マネージャーから自己証明書をインポートしてみましたが、「この証明書は認証局の証明書ではないため…」できないとのこと。現時点では打つ手なしということでしょうか。
コメント
[…] 参考サイト: https://blog.fileshelfplus.com/vps/312 […]
[…] 参考サイト: https://blog.fileshelfplus.com/vps/312 […]